It's obviously important to give your readers a way to tell their friends and colleagues about your site - it's free advertising after all. That's why it is important to put the Email to Friends or Tell your Friends link at the top of every page of the site.
What we have here is just a link Email to Friend which open a pop-up div where user can enter their email address, the email addresses of his friends and a note(optional).
First thing we will do is to create the div.
<body>
<%--the link that will appear in the page--%>
<%--the div that will pop-up--%>
</body>
Second is to put a css for the div that pop-up.
#popUpDivEmail
{
border: 8px solid #5E5E5E;
font-size:12px;
left:50%;
margin:-185px auto 0 -155px;
padding:10px;
position:absolute;
top:50%;
width:300px;
z-index:10000001;
display:none;
}
.emailPopUp
{
color:#333333;
font-family:arial,helvetica,tahoma,verdana,sans-serif;
font-size:11px;
}
#EmailContainer
{
background:#FFFFFF none repeat scroll 0 0;
border:1px solid #CCCCCC;
height:370px;
position:static;
text-align:left;
width:298px;
}
#EmailTitleContainer
{
background:#F2F2F2 none repeat scroll 0 0;
height:13px;
padding:5px 10px;
position:relative;
}
#EmailTitleContainer a
{
color:#4C4C4C;
position:absolute;
right:10px;
text-decoration:none;
top:5px;
}
#the_form input, #the_form textarea
{
background:#FFFFFF none repeat scroll 0 0;
border:1px solid #BBBBBB;
color:#333333;
font-family:arial,helvetica,tahoma,verdana,sans-serif;
font-size:11px;
font-weight:normal;
line-height:1.4em;
margin:0 0 8px;
padding:3px;
width:272px;
}
.btn
{
background:#FFFFFF none repeat scroll 0 0;
border:1px solid #B5B5B5;
color:#333333;
cursor:pointer;
font-size:11px ;
font-weight:bold;
margin:0 2px;
padding:2px 4px;
width:60px;
}
#addthis-pop-email-btns .btn:hover
{
color:#41BBFF;
border: 1px solid #ececec;
}
#errorEmail
{
background:#F26D7D none repeat scroll 0 0;
border-bottom:1px solid #DF5666;
color:#FFFFFF;
padding:5px 10px;
display:none;
}
So have this script in the header
To get the latest js that we exported on the header just copy and paste this latest.js and create a new js file and save it as jquery.js.
The function openThis() and closeThis() are for opening and closing the pop-up div respectively.
In the sendThis() function notice the variable emailRegex, its a regular expression for email. We check first the email enter before we call the server side function EmailToFriend. Another thing is the variable emails = Toemail.split(/[;?,?]/) in function GetAllEmail() this variable will split all the Email To either the user input semicolon ; or comma , to separate the multiple emails. The last function will limit the user number of character inputed on the notes to 255 only.
Basically the form will look like this:
And last part is the sever side function EmailToFriend where sending of email will take place. This is just a simple asp.net C# code, you can have your own code in here depending on your scope and limitation on how you will have it.
public JsonResult EmailToFriend(string[] To_Email, string From_Email, string msg)
{
for (int i = 0; i < To_Email.Count(); i++)
{
MailMessage message = new MailMessage();
//subject
message.Subject = From_Email + " has shared something with you at Chenz101Tutorials";
string url = HttpContext.Request.UrlReferrer.ToString();
string body = msg + " " + url;
body += "P.S. This message was sent by" + From_Email + "via chenz101tutorials.blogspot.com";
//body
message.Body = body;
message.IsBodyHtml = true;
//from
message.From = new MailAddress(From_Email);
try
{
message.To.Add(To_Email[i]);
//Set SMTP Client
SmtpClient SmtpHost = new SmtpClient();
SmtpHost.EnableSsl = true;
SmtpHost.Host = "smtp.gmail.com";
SmtpHost.Port = 587;
NetworkCredential netCred = new NetworkCredential("username", "password");
SmtpHost.Credentials = netCred;
//Send Email
SmtpHost.Send(message);
}
catch (Exception ex)
{
return Json(false);
}
}
return Json(true);
}
Read More...
Welcome
this bLog is all about computer programming..
i am fond of coding i have lots of codes that i want to share
and i think this blog is the best way to do it.
these maybe basic but its the real scores.
so enjoy.
"a man that moves a mountain starts first with the little stones.. "

Label Cloud
Links
Email to Friend script and design for Asp.net
September 29, 2009
Customize lightbox for div element
Lots of thread i read about Lightbox says it wont work on the div element only on images. So i tried to customize some of the lighbox jqueries and its css, and ending up creating a new lightbox.js that adopts div element. This is the main content. To display a lightbox click here
To have a customize lighbox for div element simply:
1. Create the css file for the lightbox [ lightbox.css ].
2. Create the js file[ gsp_lightbox.js ].
3. Import the two file in your page header.
4. Have your html body. And on your hyperlink event ONCLICK add "showLightBox(); return false;" which will open the div lightbox. The div id="light" will contains all the information inside the popup div. Refer html body.
Below contains all the code you will be needed. { copy and paste }
lightbox.css
#fade
{
display: none;
background-color:#3E3E3E;
position: absolute;
top: 0%;
left: 0%;
z-index: 90;
width: 100%;
height: 500px;
-moz-opacity: 0.8;
opacity: 0.8;
filter : alpha(opacity=80);
}
#light
{
display: none;
position: absolute;
top: 0%;
left: 0%;
z-index: 100;
text-align: left;
width:100%;
}
.white_innerContent
{
background-color: #fff;
position: relative;
width: 560px;
height: 500px;
margin: 0 auto;
color:#333333;
}
.lightfoot
{
font-family:Arial,Helvetica,sans-serif;
background-color:#AD7032;
height:32px;
color:#fff;
font-weight:bold;
font-size:12px;
}
.divTextHolder
{
border: 15px solid #B2AD94;
overflow:auto;
width: 510px;
height: 440px;
padding:10px;
}
gsp_lightbox.js
/**
* customized lightbox for div element
* GSP
* http://chenz101tutorials.blogspot.com/
*/
function showLightbox() {
// Get page sizes
var arrPageSizes = currentPageSize();
// Get page scroll
var arrPageScroll = currentPageScroll();
// Style overlay and show it
$('#fade').css({
width: arrPageSizes[0] + 'px',
height: (arrPageSizes[1] + 100) + 'px'
}).fadeIn();
// calculate top and left offset for the jquery-lightbox div object and show it
$('#light').css({
top: (arrPageScroll[1] + (arrPageSizes[3] / 10)) + 'px',
left: arrPageScroll[0] + 'px'
}).show();
$(window).resize(function() {
// Get page sizes
var arrPageSizes = currentPageSize();
// Get page scroll
var arrPageScroll = currentPageScroll();
// Style overlay and show it
$('#fade').css({
width: arrPageSizes[0] + 'px',
height: (arrPageSizes[1] + 100) + 'px'
});
// Calculate top and left offset for the jquery-lightbox div object and show it
$('#light').css({
top: (arrPageScroll[1] + (arrPageSizes[3] / 10)) + 'px',
left: arrPageScroll[0] + 'px'
});
});
//Enable a support to keyboard navigation
$(document).keydown(function(objEvent) {
_keyboard_action(objEvent);
});
}
//get PageSize
function currentPageSize() {
var xScroll, yScroll;
if (window.innerHeight && window.scrollMaxY) {
xScroll = window.innerWidth + window.scrollMaxX;
yScroll = window.innerHeight + window.scrollMaxY;
} else if (document.body.scrollHeight > document.body.offsetHeight) { // all but Explorer Mac
xScroll = document.body.scrollWidth;
yScroll = document.body.scrollHeight;
} else { // Explorer Mac...would also work in Explorer 6 Strict, Mozilla and Safari
xScroll = document.body.offsetWidth;
yScroll = document.body.offsetHeight;
}
var windowWidth, windowHeight;
if (self.innerHeight) { // all except Explorer
if (document.documentElement.clientWidth) {
windowWidth = document.documentElement.clientWidth;
} else {
windowWidth = self.innerWidth;
}
windowHeight = self.innerHeight;
} else if (document.documentElement && document.documentElement.clientHeight) { // Explorer 6 Strict Mode
windowWidth = document.documentElement.clientWidth;
windowHeight = document.documentElement.clientHeight;
} else if (document.body) { // other Explorers
windowWidth = document.body.clientWidth;
windowHeight = document.body.clientHeight;
}
// for small pages with total height less then height of the viewport
if (yScroll < windowHeight) {
pageHeight = windowHeight;
} else {
pageHeight = yScroll;
}
// for small pages with total width less then width of the viewport
if (xScroll < windowWidth) {
pageWidth = xScroll;
} else {
pageWidth = windowWidth;
}
arrayPageSize = new Array(pageWidth, pageHeight, windowWidth, windowHeight);
return arrayPageSize;
};
function currentPageScroll() {
var xScroll, yScroll;
if (self.pageYOffset) {
yScroll = self.pageYOffset;
xScroll = self.pageXOffset;
} else if (document.documentElement && document.documentElement.scrollTop) { // Explorer 6 Strict
yScroll = document.documentElement.scrollTop;
xScroll = document.documentElement.scrollLeft;
} else if (document.body) {// all other Explorers
yScroll = document.body.scrollTop;
xScroll = document.body.scrollLeft;
}
arrayPageScroll = new Array(xScroll, yScroll);
return arrayPageScroll;
};
//close LightBox
function closeLightbox() {
$('#light').css('display','none');
$('#fade').fadeOut(function() { $('#fade').css('display', 'none'); });
// Show some elements to avoid conflict with overlay in IE. These elements appear above the overlay.
$('embed, object, select').css({ 'visibility': 'visible' });
}
/**
* Perform the keyboard actions
*
*/
function _keyboard_action(objEvent) {
// To ie
if (objEvent == null) {
keycode = event.keyCode;
escapeKey = 27;
// To Mozilla
} else {
keycode = objEvent.keyCode;
escapeKey = objEvent.DOM_VK_ESCAPE;
}
// Get the key in lower case form
key = String.fromCharCode(keycode).toLowerCase();
// Verify the keys to close the ligthBox
if ((key == 'c') || (key == 'x') || (keycode == escapeKey)) {
closeLightbox();
}
}
html body
<body>
<%-- overlay --%>
<%-- the pop-up div starts here. --%>
This is the lightbox content.
This is the lightbox content.
This is the lightbox content.
This is the lightbox content.
This is the lightbox content.
This is the lightbox content.
This is the lightbox content.
This is the lightbox content.
This is the lightbox content.
This is the lightbox content.
This is the lightbox content.
This is the lightbox content.
This is the lightbox content.
<%-- the pop-up div ends here. --%>
</body>
well, it looks like this after.
September 13, 2009
To use onchange event of dropdownlist on asp.net MVC
Lots of us are still learning the MVC framework. Some are facing difficulties on how to interact the controller and the views. Probably one of the common problems we encounter was dealing with the dropdownlist. In a scenario that you will be having two dropdownlist linking to each other
(dropdown A and dropdown B). And on the onchange event of the dropdown A another set of values will be loaded on the dropdown B.
You don’t want to post the form containing the two dropdown lists back to the server each and every time a user selects a new value from dropdown A. That would create a really bad user experience. Instead, you want to update the list of dropdown B after a new value of dropdown A is selected without a form post.
so probably you be needed cascading drop-downs.
A good sample.
-87
Read More...
August 18, 2009
Hover effect over a div tag, Jquery
A hover effect will be applied usually on an image. Others have an image inside a div, its still an image which will be resize every mouse in and mouse out. What i have in here in this post will be a div with different element inside of it. It will expand the div and each element inside of it every mouse in and out.
First thing we need to have a html form which will serves our main page for this example.
What i have here is a div inside a div. The div id=card is the main container. Take a look of the styles i have in every div that holds my card information. It is so important to have that positioning of every element, you will know it on the later part of this post.

Next, we need to have the the latest jQuery library. And this AnimateMyDiv.js that i have below:
/*
-------------------------------------------------
FileName:AnimateMyDiv.js
Author: http://chenz101tutorials.blogspot.com/
-------------------------------------------------
*/
$(document).ready(function() {
DivSmall($(this).find('div.innercontainer').children());
$('ul.thumb li').hover(function() {
$(this).css({ 'z-index': '10' }); /*Add a higher z-index value so this image stays on top*/
DivBig($(this).find('div.innercontainer').children()); // this function call when mouse in
$(this).find('div.container').addClass('hover').stop()
.animate({
width: '500px', /* Set new width */
height: '300px', /* Set new height */
padding: '10px'
}, 100); /* this value of "200" is the speed of how fast/slow this hover animates */
}, function() {
$(this).css({ 'z-index': '0' }); /* Set z-index back to 0 */
$(this).find('div.container').removeClass('hover').stop()
.animate({
width: '250px', /* Set width back to default */
height: '150px', /* Set height back to default */
padding: '5px'
}, 200);
DivSmall($(this).find('div.innercontainer').children()); // this function called when mouse out
});
function DivBig(content) {
for (var i = 0; i < content.length; i++) {
var fontSize = parseFloat($(content[i]).css("font-size"));
var posTop = parseFloat($(content[i]).css("top"));
var posLeft = parseFloat($(content[i]).css("left"));
$(content[i]).css({ 'font-size': fontSize * 2 + 'px', 'top': posTop * 2 + 'px', 'left': posLeft * 2 + 'px' });
}
var contW = parseFloat($('div.innercontainer').width());
var contH = parseFloat($('div.innercontainer').height());
}
function DivSmall(content) {
for (var i = 0; i < content.length; i++) {
var fontSize = parseFloat($(content[i]).css("font-size"));
var posTop = parseFloat($(content[i]).css("top"));
var posLeft = parseFloat($(content[i]).css("left"));
$(content[i]).css({ 'font-size': fontSize / 2 + 'px', 'top': posTop / 2 + 'px', 'left': posLeft / 2 + 'px' });
}
var contW = parseFloat($('div.innercontainer').width());
var contH = parseFloat($('div.innercontainer').height());
$('div.innercontainer').css({ 'width': contW / 2 + 'px', 'height': contH / 2 + 'px' });
}
});
Copy the codes above and paste it in a js templates name the file AnimateMyDiv.js.
Import both JS in the <head> of the Info.aspx.
Take a look on the function DivBig() and function DivSmall(), see how important the positioning of each element. It may be tricky but thats the real score, it makes every element go small and big.
To make it complete heres the CSS:

Read More...
August 15, 2009
Customize reCaptcha, remove theme. ASP.net
It was my first time to use reCaptcha, and i found out that there is a default theme plugin to it, where all i need to get is just the image, with the link reload captcha and link to play audio, similar to the facebook and twitter. Set the reCaptcha theme to "clean" ( theme: 'clean' ) still looks bad. And it took me a while to configure the API inorder to blend in and work good to the website we have.
Well, custom theming API allows you to do the same thing that Facebook has done. Unfortunately, this customization can't be done without javascript.
In order to use custom theming, you must first set the theme property of the RecaptchaOptions to 'custom'. This tells reCAPTCHA that it should not create a user interface of its own. reCAPTCHA will rely on the presence of HTML elements with the following IDs to display the CAPTCHA to the user:
* An empty div with ID recaptcha_image. This is where the actual image will be placed. The div will be 300x57 pixels.
* A text input with ID and name both set to recaptcha_response_field. This is where the user can enter their answer.
* Optionally, a div which contains the entire reCAPTCHA widget. This ID div should be placed into the custom_theme_widget and the style of the div should be set to display:none. After the reCAPTCHA theming code has fully loaded, it will make the div visible. This element avoids making the page flicker while it loads.
Note: dont forget to export the recaptcha.js before the above code.
On the page you will have this html code:
Incorrect please try again
<%--an empty div with ID recaptcha_image --%> | Get another CAPTCHA Get an audio CAPTCHA |
<%--a text input with ID and name both set to recaptcha_response_field --%>
So its kinda look like this( is use asp.net MVC ):

Have this script also to check if the inputed text is same as the image recaptcha that generated.
$(function() {
$('#submitLink').click(function() {
$.ajax({
type: "POST",
url: "/Home/isCaptchaValid",
async: false,
data: { "challenge": Recaptcha.get_challenge(), "response": Recaptcha.get_response() },
success: function(data) {
alert(data);
},
error: function() { alert('error'); }
});
});
});
Take a look at the URL i call it will go on the HOME controller (as i used the MVC). The code behind for this application:
//be reminded that i use ASP.net MVC
//it will return a JSON boolean.
[AcceptVerbs(HttpVerbs.Post)]
public bool isCaptchaValid(string challenge,string response)
{
// Add your operation implementation here
Recaptcha.RecaptchaValidator validator = new Recaptcha.RecaptchaValidator
{
PrivateKey = "6LcouQcAAAAAAOjcmhymXE9M7jTHAmV9VsIm1UFy",
RemoteIP=Request.UserHostAddress,
Challenge=challenge,
Response=response
};
Recaptcha.RecaptchaResponse Cresponse = validator.Validate();
return Cresponse.IsValid;
}
The parameters Recaptcha.get_challenge() and Recaptcha.get_response() are the helper functions that return the reCAPTCHA challenge string and the response that the user has typed in to the response field. They return null if the widget isn't showing. Can be used with the AJAX API to retrieve the answers so that an XMLHttpRequest can be used to post the reCAPTCHA solution.
View the demo.
For more info visit: ASP.NET CAPTCHA Library for reCAPTCHA
ciao
Read More...
August 11, 2009
101 Free Twitter Buttons, Badges and Widget to Show Off Your Tweets

One of the best ways to find new followers for your Twitter account is to provide any other online profile that you might already have. If you have a website, blog or other social media account linking to your Twitter account is a great way to do this.
There are a number of ways to promote your Twitter (Twitter) account. You can add yourself to one of the many growing Twitter directories, Twitter directories, or, have an eye catching button, widget or counter can be even more effective. Well, of course there are some Official Twitter Badges available...but what if you want something a little different(considering the color, format and sizes)?
So below are the list of links where you can download a buttons, embed badges and widgets that you can customize to include your tweets for your website:
Cute Twitter Bird Vector Art - by Smashing Magazine. The set is available as a free download and can be used for any purpose without any restrictions whatsoever. You can freely use it for both your private and commercial projects, including software, online services, templates and themes. The set may not be resold, sub-licensed, rented, transferred or otherwise made available for use. Please link to this article if you would like to spread the word.



TwitStamp – TwitStamp lets you set up an easy, attractive, and customizable badge that displays your latest tweet. You can select the badge’s size, background and so on. You can also set up a TwitCard that will show your name, avatar, bio, latest tweet, number of followers and more.

U Stand Out Twitter Badges – U Stand Out offers up a nice selection of badges you can use for your site or blog that range from artsy to straight-to-the-point.



SayTweet – SayTweet allows you to upload a picture of your own, tag the Twitter users shown, and their tweets will show up in speech bubbles on the image as they publish them.
Siah Design - Free Twitter Buttons - 42 Twitter buttons - some of them animated. You can download the graphics by right clicking the image and downloading the link. Just place the image on your site and link to your Twitter profile.



TwitterSalt – allows you to customize your widget on their site and then just by using a single line of HTML code you can post your updates on sites, on message boards, in emails and more.
Twignature - Another Japanese creation that allows you to enter your account name and have a personalized twitter button with your account name on it. Lots of sizes and a few different styles to choose from.

Twitt-Twoo - WordPress plugin Widget for your blog’s sidebar. There’s another WP sidebar widget plugin here.

MilkAddict - Twitter button - 2 simple round buttons.

Follow me on Twitter badges - 36 colorful Twitter badges. There are also some backgrounds to go with these badges.



31 Logos et boutons pour Twitter - 31 great buttons. The blog might not be in English but the buttons are. Some great designs here.



Web Design by mt - 10 Twitter Buttons for Free (German).

Randa Clay - Free Twitter Graphics - 18 different Twitter buttons like this one.


TwiBadge – is a WordPress plugin widget that allows you to easily add the official Twitter widget to your site. This allows you to show a group of your most recent tweets, your user name and number of followers, but best of all, it will also enable your readers to login and follow you so they can do everything right from your sidebar.

-87
Read More...
August 10, 2009
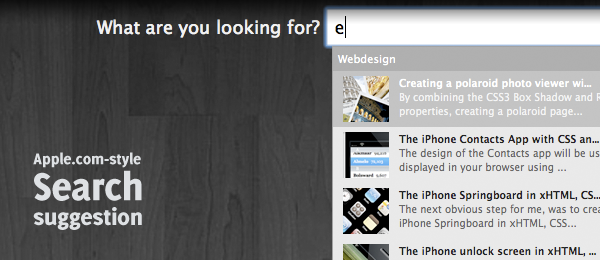
A fancy style for search suggestion
Apple is known to create beautiful products (next to the needed functionality of course).
The website from Apple isn't less: The layout is simple yet beautiful. Yet, one of the most awesome things about the website is the search functionality. It gives you suggestions (with images) about the several products they offer, making it really user-friendly.
Today, we're trying to recreate the effect from that website by creating a fancy apple.com-style search suggestion. Make sure you check out the demo (or visit Apple.com) to see this awesome effect work.

This example makes use of several techniques: MySQL (for the database), HTML/CSS for styling, PHP for retrieving the data and jQuery for the AJAX request. How about that for some nice way of combining powerful techniques to create something nice like this. You do need some basic knowledge about these techniques to fully understand this tutorial.
So here`s the nice and originally design search suggestion from Marcofolio.net
Type rest of the post here
Read More...
August 9, 2009
Redirecting Page using Jquery Timer
First and foremost, you might wondering whats the use of having these when we can use the predefine Response.Redirect([url]) method. Well, the main purpose of having this in Jquery is to allows you to set timer that fire an event after a certain amount of time. Asp.net equivalent has 'Application_BeginRequest' event where you can record the url path of the page and a Meta refesh TAG where you can set a time. But i feel more comfortable using this jquery timer, since i can also use this when im working on MVC. I will be creating a very simple example of how i do Jquery timer in redirecting page.
To begin with we need to have the the latest jQuery [compressed, 19kB] and Jquery timer inorder to work on timer.
We will be having two pages a Home.aspx and Info.aspx. The most common way in redirecting page with timer happens when you need to notify user and redirect her/him to a particular page. Or when an error occur while doing something you need to redirect the user.
Import both JS in the <head> of the Info.aspx.
Info.aspx page will hold the notification for the user. After 3 seconds it will be redirected to Home.aspx.
Here's the scripts how to use timer in redirecting a page.
On the form of Info.aspx, we just have the notification.
87
Read More...
August 2, 2009
Add and Remove a element dynamically in jQuery
What i have in here is a very simple add and remove textfield element. One has to click on the Add link and another textfield will be added. You can also use these if you need to add another element like a button or a dropdownlist at the same time remove it dynamically.
So first thing we need to have these files to begin:
- the latest jQuery [compressed, 19kB]
- jQuery Plugin: highlightFade [8kB] this is optional just to give a little highlight effect when adding elements)
Now we gonna import both JS in the <head> of my html doc.
Then, create a table with a <div> nested inside the <td> . Also create an <a> tag that will be used to generate the form. The <input type=”hidden”> is required in order to ensure a unique id is assigned to every newly generated form elements.
<table>
<tr>
<td/>
<td colspan="3">
Add
</td>
</tr>
<tr>
<td> Blog(s): </td>
<td>
//target div were blog dynamic fields added
</td>
</tr>
<tr>
<td/>
<td colspan="3">
Add
</td>
</tr>
<tr>
<td> Social Network(s): </td>
<td>
//target div were social dynamic fields added
</td>
</tr>
</table>

Next, the JS code for adding the form. The form element being added is wrapped inside a <p> with an id corresponding each row. Actually we can use <td> and create a table inside a <div>, but right now we just stick on the <p>.
The simple jQuery function used here is $().append(). At the same time, we also create a ‘Remove’ anchor right next to the elements we added. These anchor will be used to invoke the function to remove the particular row. Next, a nice little highlight effect is added to the <p> using highlightFade jQuery plugin and finally the value of <input type=”hidden” id=”id”> is incremented. I had an IF statment to check if that field is for the blog or for the social network.
function addFormField(type) {
var id = document.getElementById("id").value;
if (type == "blog") {
$("#divTxt").append("");
}
else {
$("#divSocial").append("");
}
$("#brow" + id).highlightFade({
speed: 1000
});
$("#srow" + id).highlightFade({
speed: 1000
});
id = (id-1) + 2;
document.getElementById("id").value = id;
}
Finally, the JS code for removing form elements. Basically, what this function does is remove the
that wrapped the form elements, using jQuery function $().remove(). As a result, everything will be removed safely (not hidden) from the form. This can be seen when you submit the form; only values from the visible text fields are sent to the browser.
function removeFormField(id) {
$(id).remove();
}

-87
Read More...
July 26, 2009
Drag and Drop in javascript, and Save persisting position using ASP.net
Drag and Drop are one of the few jQuery's UI Library. jQuery UI provides abstractions for low-level interaction and animation, advanced effects and high-level, themeable widgets, built on top of the jQuery JavaScript Library, that you can use to build highly interactive web applications.
To make use of Draggables, you need to download the UI library and then use the ui.core and ui.draggable files along with jquery:
<script src="script/jquery-1.3.1.min.js" type="text/javascript"></script>
<script src="script/ui.core.min.js" type="text/javascript"></script>
<script src="script/ui.draggable.min.js" type="text/javascript"></script>
There are lots of demos you can see in some site about this drag and drop interactions of the elements but i think only few can give on how to save the persisting position of the dragged item across Postbacks, or even sessions.
So we need to have a simple example of asp.net form.
<form id="form1" runat="server">
<div id="div1" style="border: 1px solid blue; text-align: center; width: 100px; height: 20px;">
Move this text
</div>
</form>
Basically it looks like this:

The Javascript that makes the div draggable:
<script type="text/javascript">
$(function() {
$("#div1").draggable({
drag: function(event, ui) {
$("#div1").css("opacity", "0.6"); // Additional css. Transparency when drag.
},
stop: function(event, ui) {
saveCoords(ui.absolutePosition.left, ui.absolutePosition.top, ui.helper.attr('id'));
$("#div1").css("opacity", "1.0"); // Additional css. Full opacity when stopped
},
cursor: "move"
});
});
</script>
Take a look on the stop callback event a saveCoords() function will be called with 3 arguments are supplied: the x coordinate, y coordinate and the id of the current draggable - ui.helper.attr('id'). And here what that function does:
function saveCoords(x, y, el, id) {
$.ajax({
type: "POST",
url: "Coordinates.asmx/SaveCoords", // the function inside the handler
data: "{x: '" + x + "', y: '" + y + "', element: '" + el + "', userid: '1'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(response) {
if (response.d != '1') {
alert('Not Saved!');
}
},
error: function(response) {
alert(response.responseText);
}
});
}
This function makes a call to a Web Service called Coordinates, invoking its method, [url:]SaveCoords(). It passes [data:] in the x and y coordinates, the id of the element and a user ID (hardcoded for thos example, bit could be provided by a session variable, for instance). Here's the Web Service:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Script.Services;
using System.Data.SqlClient;
using System.Data;
///
/// Summary description for Coordinates
///
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
//[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
[ScriptService]
public class Coordinates : WebService
{
private String conString = System.Configuration.ConfigurationManager.ConnectionStrings["dragCon"].ConnectionString;
[WebMethod]
public int SaveCoords(int x, int y, string element, int userid)
{
int result = 0;
using (SqlConnection conn = new SqlConnection(conString))
{
string query = "UPDATE Coords SET xPos = @xPos, yPos = @yPos WHERE Element = @Element AND UserID = @UserID";
using (SqlCommand cmd = new SqlCommand(query, conn))
{
cmd.Parameters.AddWithValue("xPos", x);
cmd.Parameters.AddWithValue("yPos", y);
cmd.Parameters.AddWithValue("Element", element);
cmd.Parameters.AddWithValue("UserID", userid);
conn.Open();
result = (int)cmd.ExecuteNonQuery();
}
}
return result;
}
Note: in this sample i already had a database Drag in my server and a table name Coords with four fields xPos, yPos, Element and a UserID.
The WebMethod simply takes the arguments passed to it and saves them to the database. It returns the number of rows affected for error checking. Great. So the position of the element is saved. How does that get translated to a draggable being positioned where it was left when the page is next requested by the user with the ID of 1? We need another Web Method:
[WebMethod]
public DataSet GetSavedCoords(int userid)
{
DataSet dt = new DataSet();
string query = "SELECT xPos, yPos, Element FROM Coords WHERE UserID = '" + userid + "'";
SqlConnection con = new SqlConnection(conString);
SqlCommand cmd = new SqlCommand(query, con);
con.Open();
SqlDataAdapter sda = new SqlDataAdapter(cmd);
sda.Fill(dt);
return dt;
}
Taking the User ID as an argument, this method returns a DataSet filled with the positions of all elements saved against the user, and it is invoked in the Page_Load() event in the Code Behind:
protected void Page_Load(object sender, EventArgs e)
{
Coordinates coords = new Coordinates();
DataSet dt = coords.GetSavedCoords(1);
using(DataTableReader reader = dt.CreateDataReader())
{
while (reader.Read())
{
HtmlGenericControl ctl = (HtmlGenericControl)this.FindControl(reader["element"].ToString());
if (ctl != null)
{
ctl.Style.Add("left", reader["xPos"].ToString() + "px");
ctl.Style.Add("top", reader["yPos"].ToString() + "px");
}
}
}
}
The Web Service class is instantiated and its GetSavedCoords() method is called. For each row in the returned DataSet, an element on the page is sought with the same id as one saved in the database. If it is found, it has a dash of CSS applied to it through Attributes.Add(). These set the CSS top and left values. When the page is rendered again, the text is exactly where it was left last time.
- Read More...
July 23, 2009
Creating a Captcha image
This time I will talk about a simple captcha image. This will prevent some automated scripts that will spam your registration area in you website, or if you have some comments area in the page.
An overview of the output will be, you will see an image in some part of the page and you will type the text you see in the image in order for you too complete what you are doing.
You need to use the Drawing Assemblies.
using System.Drawing;
using System.Drawing.Text; //for styling fonts
using System.Drawing.Imaging; // for rendering the background
The drawing assemblies are very important because we will draw some random images programmatically.
Now you will need to have a separate page or save it to an image file for the captcha. We will talk about this later.
On the page load event handler of the page, you will have to define the captcha image. The safest way I know is to have a Web user control and place the code inside the page load of the user control and place the user control in any part of the main page. The user control that you place your code shall not have any other controls to prevent disfiguration of the main page.
Ok, on the Page_Load event handler on your user control, you have to initialize the Bitmap.
protected void Page_Load(object sender, EventArgs e)
{
// define the Bitmap image with its size.
Bitmap b = new Bitmap(60, 20);
// create a graphics from the initialized bitmap.
Graphics g = Graphics.FromImage(b);
//creates a background color of the image.
g.Clear(Color.Blue);
g.TextRenderingHint = TextRenderingHint.ClearTypeGridFit;
// ~following codes will be here.
}
You already have initiallize your image. Next is to generate a random alphanumeric characters on the image you just created.
Font f = new Font("Verdana", 8, FontStyle.Bold); // creates an instance of font you will be using.
string randomStr = "";
// initialize all the alphanumeric characters that can be generated on the fly.
string[] str = { "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q",
"R", "S", "T", "U", "V", "W", "X", "Y", "Z", "a", "b", "c", "d", "e", "f", "g", "h",
"i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y",
"z", "1", "2", "3", "4", "5", "6", "7", "8", "9", "0" };
//generate 5 random alphanumeric characters or depends on how many character you want
Random ar = new Random();
for(int i=0;i$lt;5;i++)
{
string rn = str[ar.Next(0, 62)];
// (0, 62) this means that it will get a random character from str from first character
// to the last and there are 62 characters in all
randomStr += rn; // stack up to randomStr the random characters choosen.
}
g.DrawString(randomStr, f, Brushes.White, 3, 3); // Draw the text to the image.
Response.ContentType = "image/GIF"; // set the image type to GIF.
// save the image into your server path with the filename.
b.Save(Server.MapPath("captcha.gif"), ImageFormat.Gif);
This time you have your alphanumeric characters generated and drawn into the image for later comparison. How can I compare an imge from a text?
Here's how. Remember we stack up the generated random characters into the variable randomStr right? You'll just need to add that string to a session or a cookie. I use session for this example.
// add the randomStr value to a session named "randomStr".
Session.Add("randomStr", randomStr);
Now we're done.
In order to compare the captcha image versus the text the user enters is you have to get the Session value of randomStr.
if(Session["randomStr"].ToString() == txtCaptcha.Text)
{
// your code goes here
}
And here's the complete code.
using System.Drawing;
using System.Drawing.Text; // you need this so you can style your fonts
using System.Drawing.Imaging; // you need this so you can do rendering the background
...
protected void Page_Load(object sender, EventArgs e)
{
Bitmap b = new Bitmap(60, 20); // define the Bitmap image with its size.
Graphics g = Graphics.FromImage(b); // create a graphics from the initialized bitmap.
g.Clear(Color.Blue); // creates a background color of the image.
g.TextRenderingHint = TextRenderingHint.ClearTypeGridFit;
Font f = new Font("Verdana", 8, FontStyle.Bold); // creates an instance of font you will be using.
string randomStr = "";
// initialize all the alphanumeric characters that can be generated on the fly.
string[] str = {"A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q",
"R", "S", "T", "U", "V", "W", "X", "Y", "Z", "a", "b", "c", "d", "e", "f", "g", "h",
"i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y",
"z", "1", "2", "3", "4", "5", "6", "7", "8", "9", "0" };
// generate 5 random alphanumeric characters
Random ar = new Random();
for(int i=0;i$lt;5;i++)
{
string rn = str[ar.Next(0, 62)];
// (0, 62) this means that it will get a random character from str from first character
// to the last and there are 62 characters in all
randomStr += rn; // stack up to randomStr the random characters choosen.
}
g.DrawString(randomStr, f, Brushes.White, 3, 3); // Draw the text to the image.
Response.ContentType = "image/GIF"; // set the image type to GIF.
b.Save(Server.MapPath("captcha.gif"), ImageFormat.Gif); // save the image into your server path with the filename.
Session.Add("randomStr", randomStr); // add the randomStr value to a session named "randomStr".
// destroys the objects created
f.Dispose();
g.Dispose();
b.Dispose();
}
ciao
Read More...
July 6, 2009
Export SQL Data Into .DBF (foxpro)
This will show you how to export your SQL data into a .DBF file which is a Foxpro application.
The mean purpose on having this is to get all your data from the SQL database and generate a report that can be restore in the Foxpro database.
This is an accounting sample program using VB6.0.
Dim rsql As New ADODB.Recordset 'sql recordset
Dim sqlz As String 'sql statement
Dim ddate As String 'date
Dim pathz As String 'path
On Error GoTo Error_Handle
'SQL connection
Set rsql = New ADODB.Recordset
'Create a connection to SQL.
sqlz = "SELECT * FROM SALES WHERE TRANDATE BETWEEN '" & datef & "' AND '" & datet & "'"
rsql.Open sqlz, cConn, adOpenForwardOnly, adLockReadOnly
Do While rsql.EOF = False
Set myTDef = New TableDef 'set an object for table definition
Set myRS = New Recordset ' recordset
'create a file name date Formated
ddate = Format(Month(rsql!TRANDATE), "00") & Format(Day(rsql!TRANDATE), "00")
'create a file path
pathz = App.Path & "\Report\"
'create and set a table for foxpro database
Set mydb = OpenDatabase(pathz, False, 0, "DBase 5.0;")
Set myTDef = mydb.CreateTableDef(ddate & ".dbf")
'create fields name and its datatype and size
With myTDef
'dont be confuse on the data field name i had
'fieldname, datatype, digit no.
.Fields.Append .CreateField("TRANDATE", dbDate, 8)
.Fields.Append .CreateField("OLDGT", dbCurrency, 6)
.Fields.Append .CreateField("NEWGT", dbCurrency, 6)
.Fields.Append .CreateField("DLYSALE", dbCurrency, 6)
.Fields.Append .CreateField("TOTDISC", dbCurrency, 6)
.Fields.Append .CreateField("TOTREF", dbCurrency, 6)
.Fields.Append .CreateField("TOTCAN", dbCurrency, 6)
.Fields.Append .CreateField("VAT", dbCurrency, 6)
.Fields.Append .CreateField("TENTNAME", dbText, 10)
.Fields.Append .CreateField("BEGINV", dbText, 6)
.Fields.Append .CreateField("ENDINV", dbText, 6)
.Fields.Append .CreateField("BEGOR", dbText, 6)
.Fields.Append .CreateField("ENDOR", dbText, 6)
.Fields.Append .CreateField("TRANCNT", dbInteger, 9)
.Fields.Append .CreateField("LOCALTX", dbCurrency, 6)
.Fields.Append .CreateField("SERVCHARGE", dbCurrency, 6)
.Fields.Append .CreateField("NOTAXSALE", dbCurrency, 6)
.Fields.Append .CreateField("RAWGROSS", dbCurrency, 6)
.Fields.Append .CreateField("DLYLOCTAX", dbCurrency, 6)
.Fields.Append .CreateField("OTHERS", dbCurrency, 6)
.Fields.Append .CreateField("TERMNUM", dbText, 3)
End With
' append it to the table
mydb.TableDefs.Append myTDef
' open the foxpro table
Set sql = mydb.CreateQueryDef("")
sql.sql = "select * from " & ddate & ".dbf;"
Set myRS = sql.OpenRecordset()
' assigning the value you have in the SQL.
With myRS
.AddNew
!TRANDATE = rsql!TRANDATE
!OLDGT = rsql!OLD_GT
!NEWGT = rsql!NEW_GT
!DLYSALE = rsql!DLYSALE
!TOTDISC = rsql!TOTDISC
!TOTREF = rsql!TOTREF
!TOTCAN = rsql!TOTCAN
!VAT = rsql!VAT
!TENTNAME = rsql!TENTNAME
!BEGINV = rsql!BEGINV
!ENDINV = rsql!ENDINV
!BEGOR = rsql!BEGOR
!ENDOR = rsql!ENDOR
!TRANCNT = rsql!TRANCNT
!LOCALTX = rsql!LOCALTX
!SERVCHARGE = rsql!SERVCHARGE
!NOTAXSALE = rsql!NONTAXSALE
!RAWGROSS = rsql!RAWGROSS
!DLYLOCTAX = rsql!DLYLOCTAX
!OTHERS = rsql!OTHERS
!TERMNUM = rsql!TERMNUM
.Update
End With
' Cleanup all objects (resume next on errors)
Set mydb = Nothing
Set myTDef = Nothing
Set myRS = Nothing
Set sql = Nothing
rsql.MoveNext
If rsql.EOF = True Then
MsgBox " Data(s) finish loaded! ", vbInformation, "Report Form"
Set rsql = Nothing
Exit Function
End If
Loop
Error_Handlr:
MsgBox Err.Description, vbCritical, "Error: " & Err.Number
But the simplest way you can do is to go to your SQL Enterprise Manager and do the exporting, but it does not create any report.
You can post a comment if you have questions and for further explanation.
- Read More...
Export SQL data into Text File
Notepad is one good example of a text file. This method will show you how to export your data from your SQL database into your text file using VB6.0.
The RunTextFileReport function is an accounting application that will pass a date "datef " of transaction, and generate a report that will be stored in notepad.
Function RunTextFileReport(string datef)
Dim rs2 As New ADODB.Recordset
Dim sql1, pathz, s As String
Dim filename As String
Dim sDBPath As String
Dim temp As Double
Dim fso As New FileSystemObject
Dim thefile As TextStream
Dim des As String
On Error GoTo Err_Handler
'connecting to your database
Set rs2 = New ADODB.Recordset
sql1 = "SELECT * FROM SALES WHERE TSL_DTE = '" & datef & "'"
rs2.Open sql1, cConn, adOpenForwardOnly, adLockReadOnly
'create a textfile filename using date format
filename = Format(datef, "mmddyy")
'create a textfile filepath
pathz = App.Path & "\Report\" & filename & ".txt"
'create a textfile.
'pathz is the filepath and true(means you can overwrite the existing file)
Set thefile = fso.CreateTextFile(pathz, True)
' dont be confuse about the format , you can get raid of it.
' this program is required to have a 258 character in the textfile .
Do While rs2.EOF = False
thefile.Write (rs2!BR_CODE & " " & rs2!N_CHECK & " " & _
Format(rs2!CLAS_C, "00") & " " & Format(rs2!CLAS_TRD_C, "000") & " " & _
Format(rs2!STOR_NO, "00") & " " & Format(rs2!tsl_NEW_A, "000000000.00") & " " & _
Format(rs2!TSL_OLD_A, "000000000.00") & " " & Format(rs2!TSL_DAY_A, "000000000.00") & " " & _
Format(rs2!TSL_DIS_A, "00000.00") & " " & _
Format(rs2!TSL_TAX_A, "00000.00") & " " & _
Format(rs2!TSL_ADJ_A, "0000000.00") & " " & _
Format(rs2!TSL_NET_A, "000000000.00") & " " & _
Format(rs2!TSL_VOID, "000000000.00") & " " & _
Format(rs2!TSL_RFND, "000000000.00") & " " & _
Format(rs2!TSL_TX_SAL, "000000000.00") & " " & _
Format(rs2!TSL_NX_SAL, "000000000.00") & " " & _
Format(rs2!TSL_CHG, "000000000.00") & " " & _
Format(rs2!TSL_CSH, "000000000.00") & " " & _
Format(rs2!TSL_ZCNT, "0000") & " " & Format(rs2!TSL_DTE, "mm/dd/yy"))
rs2.MoveNext
If rs2.EOF = True Then
Set rs2 = Nothing
' this will create a backup file to the other path which i think is very important for an application like this
des = "C:\backup\" & filename & ".txt"
fso.CopyFile pathz, des, True
s = "Notepad" & " " & pathz
'Shell is a predefine function that will automatically open your textfile after exec
Call Shell(s, vbMaximizedFocus)
Exit Function
End If
Loop
Err_Handler:
MsgBox Err.Description, vbCritical, "Error: " & Err.Number
End Function
You can do Open (filepath) and Input (fields) for retrieving the data inside the text file. Read More...
Export SQL data into Excel Spreadsheet
The simplest way in exporting your SQL database to excel is using the Enterprise Manager SQL 2000
This is a simple accounting application. This will show you how to export your application to Excel using VB6.0
Let us assume that you are now connected to your SQL database. and all you need to do is to get your data information from your SQL and put it in Excel app.
And be sure you already added a reference in your VB6 program to access the Excel App. (refer the pic. above).
On Error GoTo Err_Handler
Dim rs2 As New ADODB.Recordset
Dim oXL As Excel.Application
Dim oWB As Excel.Workbook
Dim oSheet As Excel.Worksheet
Dim oRng As Excel.Range
Dim nrow As Integer
' Start Excel and get Application object.
Set oXL = CreateObject("Excel.Application")
oXL.Visible = True
' Get a new workbook.
Set oWB = oXL.Workbooks.Add
Set oSheet = oWB.ActiveSheet
' Add table headers going cell by cell.
With oSheet
.Cells(1, 1).Value = "BR_CODE"
.Cells(1, 2).Value = "N_CHECK"
.Cells(1, 3).Value = "CLAS_C"
.Cells(1, 4).Value = "CLAS_TRD_C"
.Cells(1, 5).Value = "STOR_NO"
.Cells(1, 6).Value = "TSL_NEW_A"
End With
' Format A1:D1 as bold, vertical alignment = center.
With oSheet.Range("A1", "AA1")
.Font.Bold = True
.VerticalAlignment = xlVAlignCenter
End With
Here's some of the format that you can apply in your fields since it wont automatically change the data type you have in your SQL. Don't be confuse about the cell row since my existing program has many fields..you can have your way. But more or less it looks like these.
' Fill date apply format.
Set oRng = oSheet.Range(oSheet.Cells(3, 27), oSheet.Cells(nrow, 27))
oRng.NumberFormat = "mm/dd/yy"
' Numeric apply format.
oSheet.Range(oSheet.Cells(3, 9), oSheet.Cells(nrow, 10)).NumberFormat = "00000.00"
oSheet.Range(oSheet.Cells(3, 6), oSheet.Cells(nrow, 8)).NumberFormat = "0000"
and have this at end of the code
oXL.Visible = True
oXL.UserControl = True
' Cleanup all objects (resume next on errors)
Set rs2 = Nothing
Set oRng = Nothing
Set oSheet = Nothing
Set oWB = Nothing
Set oXL = Nothing
Exit Function
Err_Handler:
MsgBox Err.Description, vbCritical, "Error: " & Err.Number
Excel is indeed a great product and will be very useful to our users for the indefinite future.
User can easily manage excel application for reporting purposes.
Read More...


